QBASIC:
QBASIC is the short form for Quick Beginners All purpose Symbolic Instruction Code. It is a broad-spectrum purpose programming language which is printed in 1975, by Bill Gates and Paul Allen. It has been acknowledged standard constantly since. It can be defined as the language used to communicate between user and the computer. The programs are written in simple formation and it is also used as key line up in learning additional programming language. The basic commands of QBASIC are REM, LET, PRINT, and INPUT and so on.
////////////////////////////////////////////////////
Learn Programing Concept of Qbasic: see this video :
QBASIC is the short form for Quick Beginners All purpose Symbolic Instruction Code. It is a broad-spectrum purpose programming language which is printed in 1975, by Bill Gates and Paul Allen. It has been acknowledged standard constantly since. It can be defined as the language used to communicate between user and the computer. The programs are written in simple formation and it is also used as key line up in learning additional programming language. The basic commands of QBASIC are REM, LET, PRINT, and INPUT and so on.
////////////////////////////////////////////////////
 |
| QBASIC: And Its Programing Concept |
FUNDAMENTALS OF QBASIC LANGUAGE:
Character set
Constants
Variables
Operators
Statements
Character Set:
Every computer language contains a character set. A character may be symbol or sign. The character set of QBASIC is prepared of numbers, alphabets, and other symbols. It consists of alphabet A-Z (uppercase and lowercase), Numbers 0-9 and other symbols such as exclamation, inverted comma, blank space, quotation mark and so on.
Constants:
The information which does not change during execution of a program is known as constants. The constants that are stored in a program are categorized into two types which are as follows:
String constants:
The constant which is used for comparison and references is known as string constants. It does not carry out any mathematical calculation. Non-numeric information like names addresses etc. is referred as string constants. A set of alphanumeric or special character enclosed within quotation mark are string constant. Blank space is also included in it. For example, “QBASIC IS A SIMPLE PROGRAMMING LANGUAGE”, “Hi!”.
Numeric constants: The constants which are made up of string of digits, positive or negative, with or without decimal point is known as numeric constants. It also contains exponent part. These are used to represent extremely high or low values. E.g. -5, 6, -20.5 etc.
Variables: Variables are known by a name. According to our need, it can be changed from time-to-time. It is also categorized into two types which are as follows:
String variable: A string of characters, or alphanumeric constants is known as string variables. It begins with an alphabet and may have further characters of alphabets digits. The final character must be a $ sign.
Numeric variables: The variable which represents a numeric constant is known as numeric variable. The variable may be created by alphabets and digits but the opening character must be an alphabet. The left over characters may be alphabets or digits or both.
Operator: An operator is a symbol that tells the computer to execute assured mathematical or logical function. QBASIC operators are classified in three types which are as follows:
Arithmetic Operator
Relational Operator
Logical Operator
Arithmetic Operator: The operator which is used for arithmetic operation (i.e. addition, subtraction, multiplication, division) is called arithmetic operators. A list of arithmetic operators and their meanings are given below:
Arithmetic Operators
Operators Meanings
(a) Addition(+) It is used to add two values.
(b) Subtraction(-) It is used to subtract one value from another.
(c) Multiplication(*) It is used to calculate the multiplication value.
(d) Division(/) It is used to calculate the division value.
(e) Exponential ** or ^ It is used to calculate the exponential value.
Relational Operator: The operator which is used to compare the two values between the two variables and return the appropriate result is known as relational operator. If the comparison is false, it returns false. There are six relational operators which are used for comparison in QBASIC. The relational operators are given below:
Relational Operators
Operators Meanings
(a) > Greater than
(b) >= Greater than or equal to
(c) < Less than
(d) <= Less than or equal to
(e) = Equal to
(f) <> or! = Not equal to
Logical Operator: The operator which is used to combine two or more relational expression to evaluate a single value as true or false is known as logical operator. QBASIC has three logical operators which are given below:
Logical Operators
Operators Meanings
(a) && Logical AND
(b) || Logical OR
(c) ! Logical NOT
ss
Some of the statements which are used in QBASIC programs such as PRINT, LET, INPUT, RESTORE etc. All these statements are explained clearly here.
PRINT Statement: The statement that is used to display the output on the screen is called PRINT statement. The numeric and string both variables are used. It prints messages, numeric, variables, and expressions which are enclosed within the inverted comma or quotes.
The syntax of PRINT statement is,
Print list of variables/constant/expression
If the number of value is to be printed then each value is separated by comma (,) or a semicolon (;). The semicolon leaves one space while comma leaves more space in separating the value.
An arithmetic expression does not require any quotes to be printed, in fact it is directly written and the desired output is printed. For example:
PROGRAM:
PRINT 15+33
END
OUTPUT:
48
A constant either numeric or string or any messages must be written within the quotation mark or inverted comma (““) to print it in the form of desired output.
PROGRAM:
PRINT “QBASIC IS A SIMPLE AND EASY LEARNING PROGRAMMING LANGUAGE”
END
OUTPUT: QBASIC IS A SIMPLE AND EASY LEARNING PROGRAMMING LANGUAGE
Print command has some formats such as Print with comma, Print with semicolon, Print with colon etc. are explained below:
PRINT with comma: To print multiple items, each item is separated by comma and displayed in diverse zones.
PRINT with semicolon: To print the data items without any gap next to each other, semicolon is used.
PRINT with colon: To print the statements in a single line without using too many PRINT commands, colon is used.
PRINT without any data item: To print blank line, PRINT without any data is used. It gives the completely vacant line without any data.
PRINT tab: To print the data in multiple spaces, PRINT tab is used. Tab key acts as a multiple space bar.
LET Statement: The statement which is used to assume something is known as LET statement. It is used to assign a value or data to a variable.
The Syntax of this statement is:
LET X = Y + Z
Where X is the variable name of numeric type. On the right hand side, data, variable or expression can be specified.
INPUT Statement: The statement which is used to enter data for Numeric and String variables. A question marks (?) appears on the screen which awaits a request for data or value for the variable to be defined, while executing the program. The execution of program is suspended until the required data is entered. The computer display the message “Syntax error” if any fault found, to get the data again until the acceptable data is supplied.
The Syntax of this statement is:
INPUT “QBASIC IS A SIMPLE PROGRAMMING LANGUAGE”; N$
If there is multiple variable in this statement, they must be separated by comma.
INPUT X, Y, Z, M, N, N$
READ-DATA-RESTORE Statement: The statement which allows giving the numerous data items in a single statement within the main body of the program is known as READ-DATA statement. The DATA statement includes the data items which are automatically read into the variables given in the READ statement one by one and processed. The READ-DATA statement saves a lot of time in entering the large amount of data than INPUT statement.
The syntax of READ-DATA statement is:
READ <variable1>, <variable2>, <variable3>………
:
:
:
DATA <data item1>, <data item2>, <data item3>………..
Some significant points related to READ-DATA statement are as follows:
The DATA statement cannot be executed, that’s why it can be used only with the READ statement.
The variables list in the READ statement where as data items in the DATA statement should be separated with commas.
The variables in the READ statement should equivalent to the data type of the values in the DATA statement.
The READ statement should be used before the statement where the variables present in the READ statement are used.
The DATA statement can be placed everywhere in the program but an excellent practice is to place it at the end of program.
RESTORE Statement: The statement which is used to use the same DATA statement with another read statement is called RESTORE statement. The pointer is set back to the first data item, when the RESTORE statement is encountered. It advances the pointer to the next data item, when the data item from the DATA statement is read. So there should be only one READ statement corresponding to the one DATA statement.
Advantage of QBASIC: Some advantages of QBASIC language are as follows:
It is an interactive language which allows communication between user and the computer.
It is very simple to study.
It is a compiler-based language i.e., it converts the entire source code line-by-line into machine language.
It is a user’s friendly language.
It is a high level language which has extremely easy grammar, called syntax of QBASIC.
It provides a facility to find errors in a program.
It can also work with non-numeric data.
It can debug a program i.e., it can correct the error line-by-line.
Differences between QBASIC and C Programming:
QBASIC has only features of low level programming language but C programming has features of both high level and low level programming language.
QBASIC is a general purpose programming language but C is a system programming language.
C is more portable than QBASIC programming language.
C is simpler and easier to develop programs than QBASIC.
SCREEN Command: The command which is used to select the screen mode is called screen command. The syntax of the SCREEN command is:
SCREEN [MODE], Color
Various screen modes are given below:
SCREEN 0 : Text Mode
SCREEN 1 : Graphics mode with 320*200 pixels
SCREEN 2 : Graphics mode with 640*200 pixels
SCREEN 3 : Graphics mode with 720*348 pixels
SCREEN 12 : Graphics mode with 640*480 pixels
The QBASIC screen is categorized into two modes which are as follows:
Text mode
Graphics mode
Text mode: The mode in which the data is fed to the computer is known as text mode. In this mode the screen is divided into 25 rows and 80 columns.
Graphics mode: The mode in which the pictures can be created is known as graphics mode. In QBASIC there are 13 graphics mode which are used for different purposes. Every aspects of a screen graphics type can be changed to create effects.
To draw different geometric shapes in QBASIC different statements are used which are as follows:
COLOR Statement: The statement which is used to set the background and the foreground colors is known as COLOR statement. The color statement can be used as follows:
COLOR C#, P#
Where C# is the color number and P# is the palette that specifies which of the two sets of color attributes i.e., 0 or 1 to be used.
P#:
Palette No. Attribute1 Attribute2 Attribute3
0 Green Red Brown
1 Cyan Magenta Bright White
C#:
Color Number Color
 |
| QBASIC: And Its Programing Concept |
(ii) PSET () Statement: The statement which is used to set the Pixel is known as PSET () statement. The PSET statement stands for Pixel Set. A dot on a computer graphics screen is called pixel. Pixel is the picture element and “SET” means to “turn on,” therefore this statement turns on one dot on the screen. All the computer graphics pictures are made of pixels.
The syntax of PSET statement is:
PSET (column, row)
Where column and row can be numbers or variables
(iii) LINE Statement: The statement which is used to draw the line or box on the screen is known as LINE statement. The syntax of the LINE statement is as follows:
LINE (startX, startY)-(endX, endY), color#, B/BF
This statement sets all the pixels along a line starting at (startX, startY) and ending at (endX, endY). To set the color of line or box Color# is used. B will make the rectangle and BF will make the rectangle filled with color given in the statement. The program that draws the LINE is as follows:
Program:
SCREEN 12
Color 4
LINE (10, 5)-(60, 5)
END
(iv) Circle Statement: The statement which is used to draw circles or ellipse for the given co-ordinates is known as CIRCLE statement. The syntax of CIRCLE statement is:
CIRCLE (centerX, centerY), Radius, color#, start, end, aspect
Where the centerX and centerY are the co-ordinates for the center of the circle and radius is the circle’s Radius. The centerX, centerY, and Radius can be numbers or variables. Color# is the color number. To draw the arc, Start and end is used which specifies the starting and ending point of the arc. To draw the ellipse, Aspect is used. It sets the ratio of the length of X axis to the Y axis which specifies how flat the ellipse should be. If the number is less than one, long radius will be towards x-axis otherwise towards y-axis. The program that draws the circle is as follows:
Program:
DRAW THE CIRCLE AT THE CENTRE OF THE SCREEN
SCREEN 12
COLOR 2
CIRCLE (320, 240), 50
END
A program that draws the semi-circle is given below:
Program:
PROGRAM TO DRAW A SEMICIRCLE
SCREEN 12
CIRCLE (200, 100), 60, 2, 0, 3.14
END
DRAW Statement: The statement which is used to draw any kind of objects is known as DRAW statement. The syntax of the DRAW statement is as follows:
DRAW command string
Where command string is the string expression that contains one of the following:
B: -Moves the cursor without drawing.
N: -Moves the cursor, plots and then returns back.
Cn:-Specifies the color number from 0 to 3.
D(n#):-Moves the cursor n units down.
E(n#):- Moves the cursor n units up and right.
F(n#):-Moves the cursor n units down and right.
G(n#):-Moves the cursor n units down and left.
H(n#):- Moves the cursor n units up and left.
L(n#):- Moves the cursor n units left.
R(n#):-Moves the cursor n units right.
M[+/-} x%, y%:-Moves the cursor to the point with co-ordinates of x and y.
A program that draws a triangle is as follows:
 |
| QBASIC: And Its Programing Concept |
A program that draws a star is as follows:
 |
| QBASIC: And Its Programing Concept |
END Statement: The statement which indicates end of the program is known as END statement. This is the last statement in QBASIC program which acts as end of program.
Write a program to read name and address and display them using QBASIC.
 |
| QBASIC: And Its Programing Concept |
Write a program to input principal amount, time and rate calculate simple interest and actual amount to be paid and display all of them.
Program:
 |
| QBASIC: And Its Programing Concept |
Write a program to input the age and display whether you can vote or not, using QBASIC.
Program:
 |
| QBASIC: And Its Programing Concept |
Write a program to input the percentage from the keyboard and display the result, using QBASIC.
Program:
 |
| QBASIC: And Its Programing Concept |
Write a program to input any number from the keyboard and display whether entered numbers is odd or even, using QBASIC.
Program:
 |
| QBASIC: And Its Programing Concept |
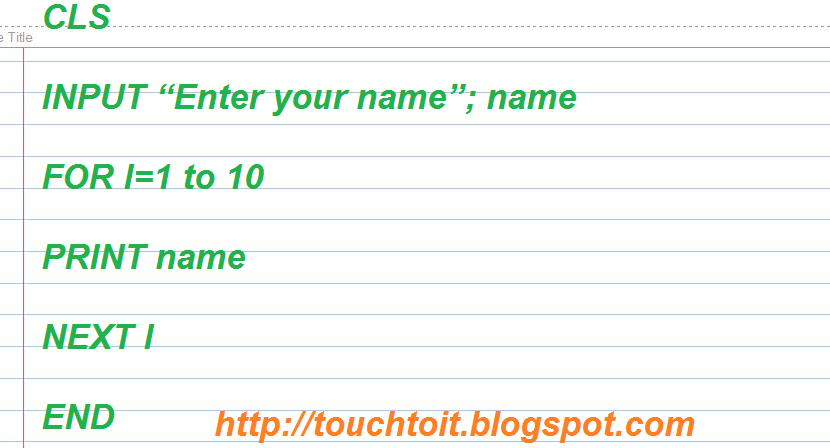
Write a program to input your name and display it 10 times, using QBASIC.
Program:
 |
| QBASIC: And Its Programing Concept |